BrainStation Capstone
Project Type: Capstone Project - fantasyMRKT
Timeframe: January - March 2023
Tools: Figma
Role: As the UI/UX Designer of this project, my role will include everything from product design, research and development.
Prototype
The original project was completed during my time at BrainStation, but after I completed the program, I have continually improved my design skills, and felt it was important to re-do the UI of the original project in order for it to look more industry-standard.
Below will be all of the data and research throughout my capstone project.
INTRODUCTION
Fantasy Football is the most popular among fantasy sports players.
As of 2018, 78% of fantasy sports players aged 18+ participate in fantasy football.
Through research, it is evident that the fantasy football community is large, with many applications such as Yahoo, ESPN, NFL.com and Sleeper fantasy applications.
According to Sports Illustrated, Fantasy Football is described as: “a game that allows you to be the owner, GM and coach of your very own football team. Competing against your friends, you draft a team made up of NFL players and based on their on-field performance in a given week, you score points.”
What is fantasyMRKT?
FantasyMRKT (Fantasy Market) is a new fantasy tool that enables fantasy users to learn about players, and how to manage their teams via visual tools.
The goal of this application is to allow users to better understand fantasy football which in turn would increase their chances of having success in their leagues.
PROBLEM SPACE
Presently, fantasy sports applications only provide basic statistics and insights for their consumers. This way of showing information does not allow a user to properly make informed decisions. There is a gap in the market for fantasy sports apps that are not overwhelming with information.
HOW MIGHT WE…
HMW empower fantasy sports players to be confident in their team-staffing decisions, so that they can increase their chances of winning their league.
PRIMARY RESEARCH
Ideal outcomes from this research:
- Gather more information from fantasy football users
- Learn more about what these users want in a fantasy tool kit that would help them to evaluate player performance better
- Understand what are the most important functions of a fantasy application
- Understand how this application can make sure that it has all of the tools necessary to potentially improve its users’ chances of winning their league
- Learn more about how the UI (or lack of content within the interface) of existing apps makes the user feel about making decisions about their players
The primary research for this project is to conduct user interviews with fantasy football users from
beginner-expert levels of experience.
SECONDARY RESEARCH
*The r/fantasysports community was the focus of the secondary research of this application*
““Top of the rankings fine, but ESPN seems to tuck away injured studs (etc) much deeper compared to elsewhere. Whereas someone will be ranked 60 (etc) on other platforms, ESPN will have them be ranked like 120, and thus create some decent exploits for anyone who does an ounce of research while facing casuals.””
““My anger is not to the ESPN Fantasy app, it’s knowing it could be so much more and actively choosing not to and being disappointed for years before switching.””
““Player summary page could use more information. Some people in my league complained that there was no ranking posted on the player page (you have to look at the entire ranking page and find your player), that D/STs had no analysis write-ups, players didn’t have their individual transaction history on their page, and that “percentage owned,” was not listed.””
Search results throughout this Reddit community were filled with custom made fantasy toolkits for fellow users to use as well as information graphics for upcoming games to help with evaluation.
It was also evident through this research that there was lots of inconsistency in terms of the user interfaces of existing fantasy applications.
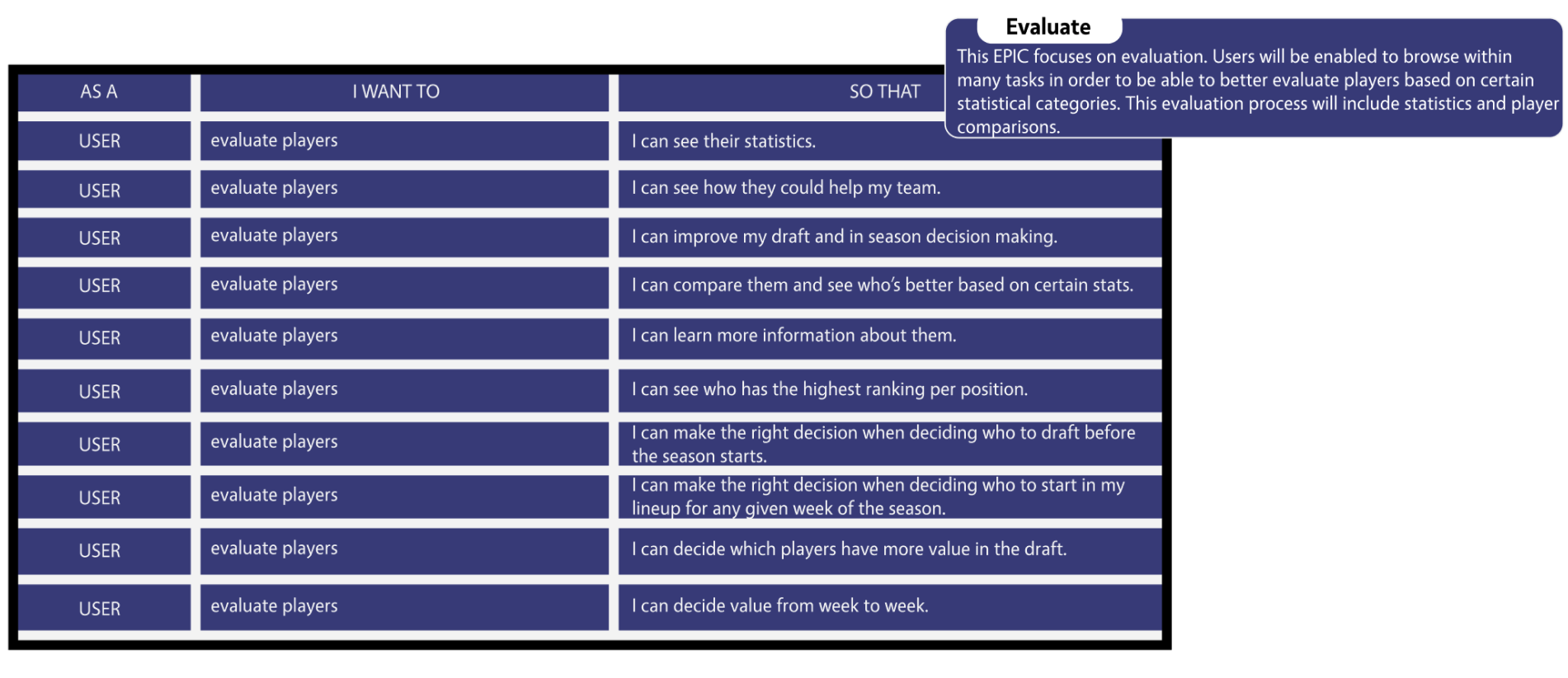
CHOSEN EPIC
FINAL THOUGHTS:
Next Steps:
Continue building out the other features within the prototype to make the project more complete.
Add the rest of the relevant fantasy football positions.
Key Learnings/Challenges:
Was very solution-based at the beginning, as a UX designer it is important to be able to find your solution through your research and not go into a project already thinking that you know the solution. This was my biggest challenge at the beginning of this project as a lot of my content was solution-based.
There were lots of ups and downs throughout this project but I am proud with what I have so far, and look forward to completing this project in full.
After learning so many new techniques and design trends after my time at BrainStation, I realized that I had to go back and update my original design in order to make it become more industry standard.
Design Thoughts:
I think I succeeded in creating a design that is easy to use and accessible for the target audience.
I believe this product does fulfill the original “How Might We…” statement in that it would empower users to be more confident in their fantasy football decision making.